Transform an existing Blazor WebAssembly & Web API Into A Blazor WebAssembly ASP .NET Core Hosted
If you already have a Blazor application that's currently up and running either in production, stage or dev environment, and you already have an API for it, but for some reason when you started the project you created a separated API and a separated Blazor WebAssembly project, well that's normal but when it's time for deployment you figured out that you need to publish the API and then publish the Blazor WASM project individually, and of course you have created a CORS policy to allow the client to call the API from another domain, in some cases that's good, but if you built the API and it's for the same client application you can use the Blazor WebAssembly ASP.NET Core Hosted approach where the API project servers the client to the browser so you host only one app and both have the same base URL, so no suffering from CORS and no need for such policy to allow the client to talk to the server.
Benifits of Blazor WebAssembly ASP .NET Core Hosted:
- You publish only one project to the server and the API will serve the Blazor app to the browser
- The have the same base URL
- Because they share the same base URL so no need for CORS policy.
Disadvantages of Blazor WebAssembly ASP .NET Core Hosted
- Because the API serves the client, every update to the UI requires publishing also for the server project, which not a big deal but yeah.
- You need a server to host you client-side app because the ASP.NET Core app cannot be hosted as a static website. so basically both disadvantages are not that big deal when but still.
Now in this article I will show you how to transform an existing app that you have built with Blazor WebAssembly, and ASP .NET Core API to make it as ASP Hosted application and publish it as one unit just follow the steps bellow:
Note: The reference of this blog is the TicketsBasket course and Repo on GitHub you can find all the details here: TicketsBasket GitHub Repository
Note: The following steps have been applied to the TicketsBasket project on my GitHub repo which built as a two separated projects and in this article I will turn it into an Blazor WebAssembly ASP .NET Core Hosted, so follow along:
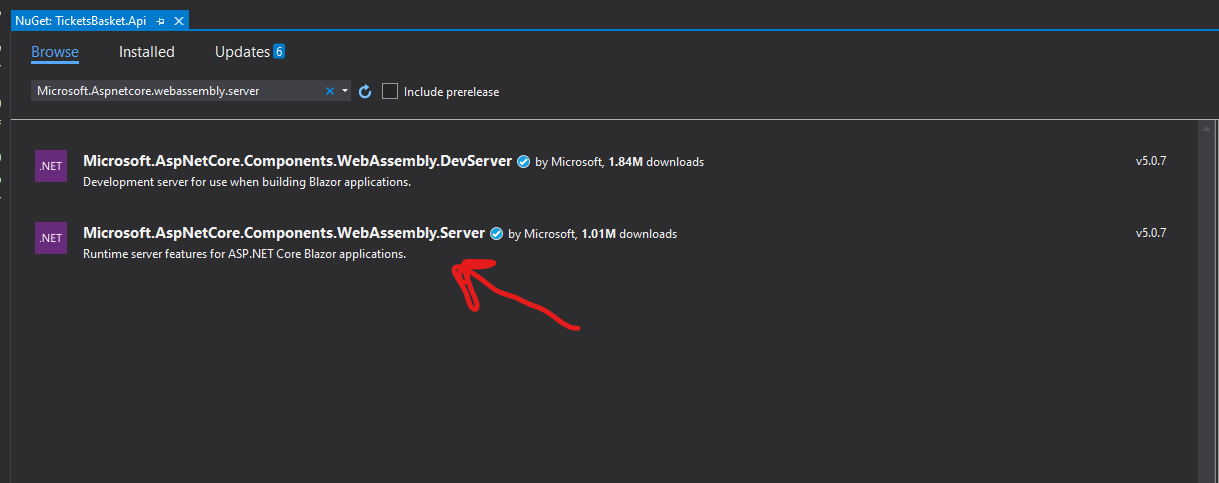
In your API project install the following package:
dotnet package add Microsoft.AspnetCore.Components.WebAssembly.Server
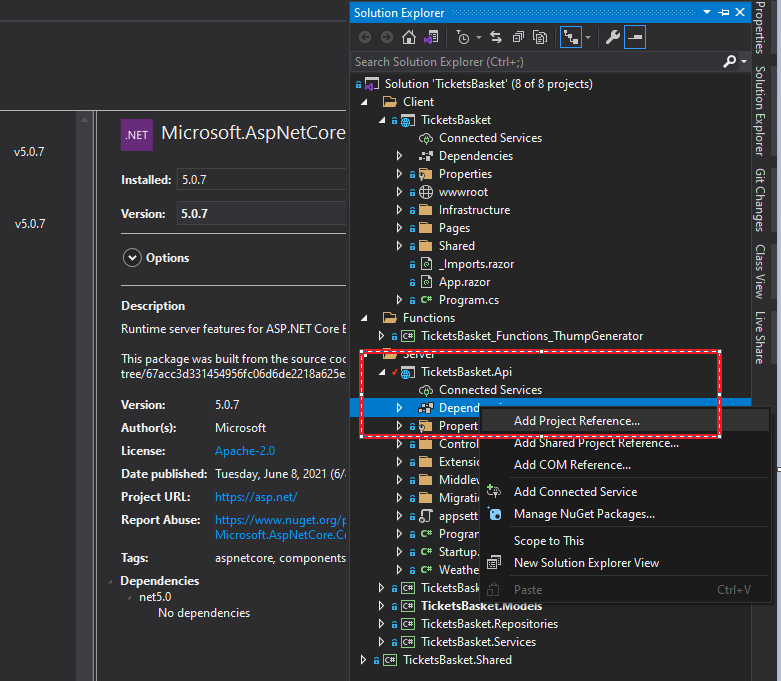
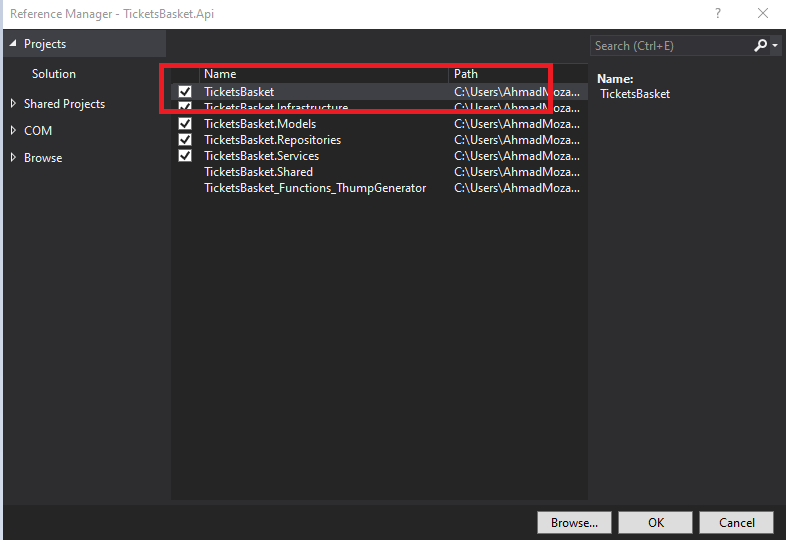
Add the client project as a dependency to the API project:


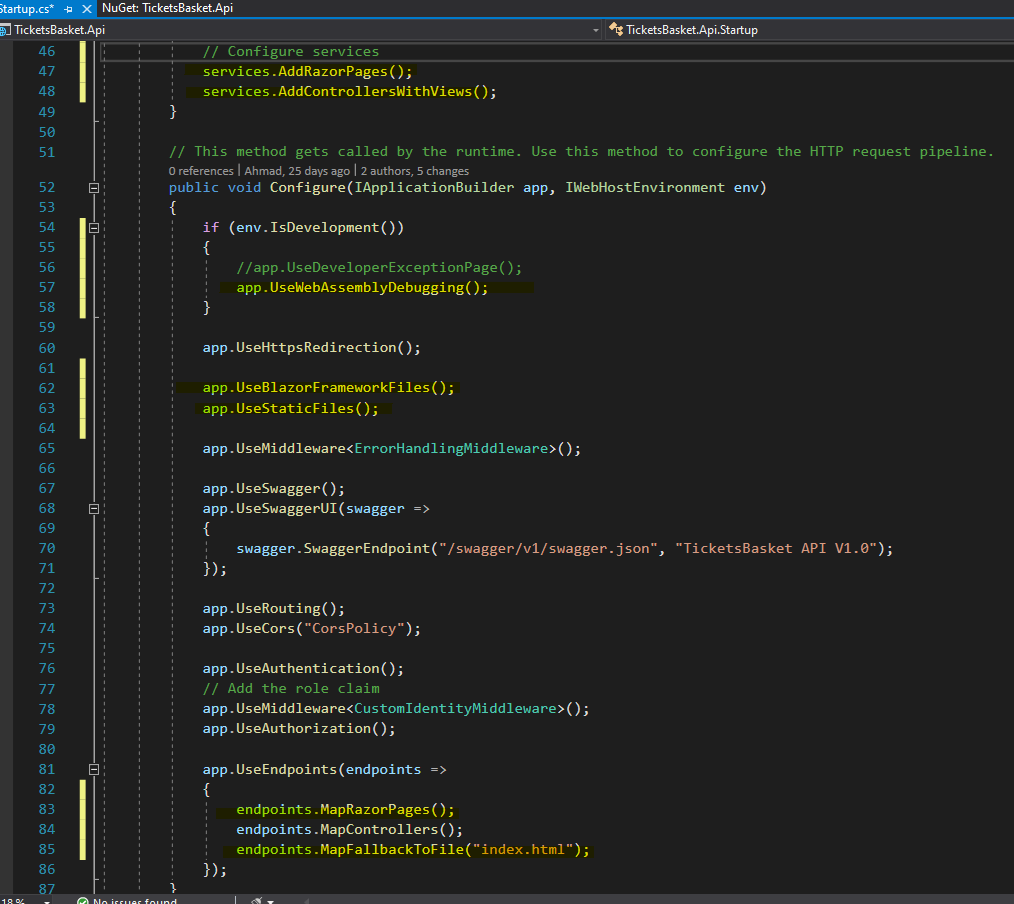
Go to the startup.cs file in the API project and add the following service

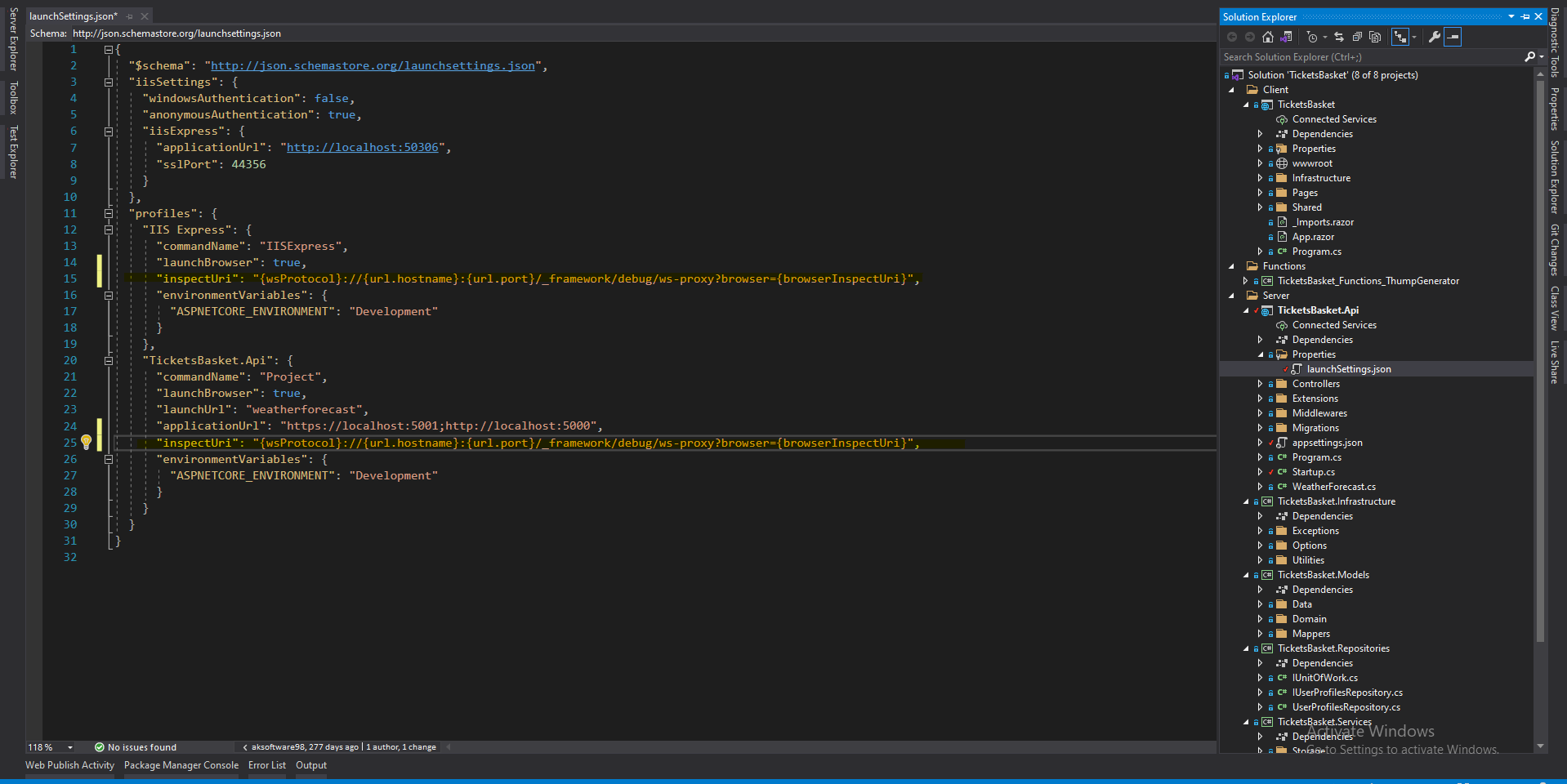
To be able to activate the debugging go the API project -> Properties folder and open the launchSettings.json file and add the inpect URI property as following:
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",

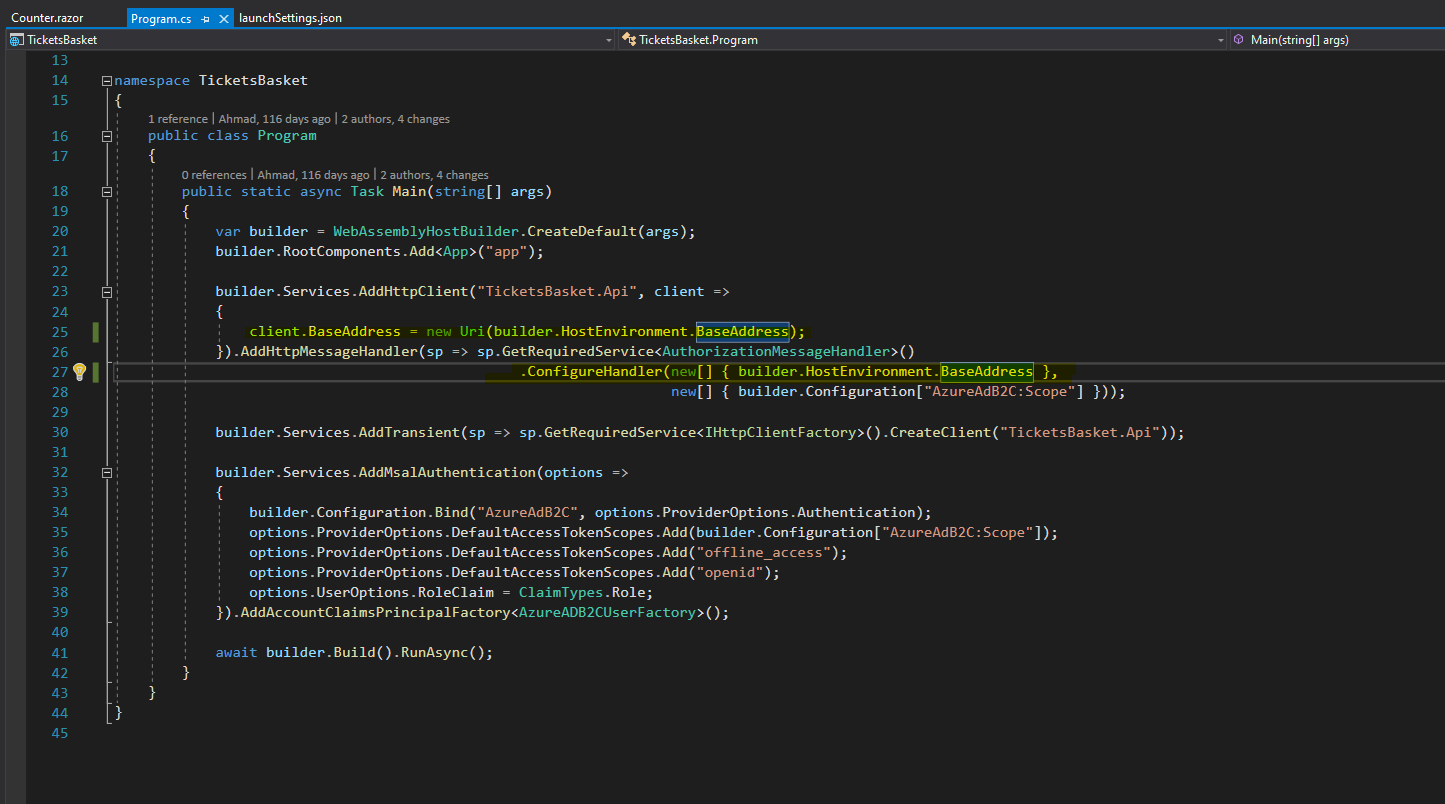
- The last step to be done is to change the base address of the HttpClient instance in the client project to refer to the base address of the project because now the Client and the API or on the same URL, so go to program.cs in the client project just like this

Now you can host the publish the API project which in turn will have internally the Blazor project and servers it to the client from the same URL
Hope you find it useful, leave your comments below for any questions or further explanation







Ale Abb
1016 days agoGreat! I follow the tutorial and work perfecly! Thank you! Only one thing: I use .NET 7.0 and recent update. When in debug I change something to client part this is not visible after an hot-reload. I need to stop debug and restart. There is, as you know, something for abilitate hot-reload also to client part? Thank you again.
Ale Abb
1016 days agoNothing! I resolve! Thank you!