Everything You Need to Know About WebAssembly
In the previous post, "The Brief Story of WebAssembly," I briefly discussed why WebAssembly has become relevant in the modern world of software development. WebAssembly enables programming languages other than JavaScript, such as C#, C/C++, Rust, and more, to run natively in web browsers. However, this raises several important questions:
- How does WebAssembly enable these languages to run natively inside the browser?
- Is WebAssembly safe to use, given that it includes built-in security features to prevent JavaScript apps from manipulating your file system or accessing resources outside the browser sandbox?
- Can WebAssembly actually deliver faster performance than JavaScript?
These are three critical questions that any curious developer new to WebAssembly may ask. Let's address each of these questions one by one:
1) How WebAssembly Works
When you write a C# Console application for Windows, you typically run the dotnet build command or use the "Build" button in Visual Studio. The C# compiler translates your code into an intermediate representation called "IL" (Intermediate Language). This IL format is not yet the final binary that the machine understands. However, when you open the executable output file, the .NET runtime starts interpreting these instructions and executes them.
More recently, .NET has introduced Ahead of Time (AOT) compilation, which compiles your code directly into the final format based on the platform and CPU architecture that will execute your code. This results in faster execution, as the code is available in binary format, unlike when the runtime must translate and execute IL instructions on the fly.
WebAssembly operates in a similar fashion. Browser vendors, including Microsoft, Firefox, Apple, and Google, have developed WebAssembly as a new binary format and compilation target. The output of your code, compiled to WebAssembly, can run natively in most modern browsers, much like C++ applications run on Windows or Mac machines.
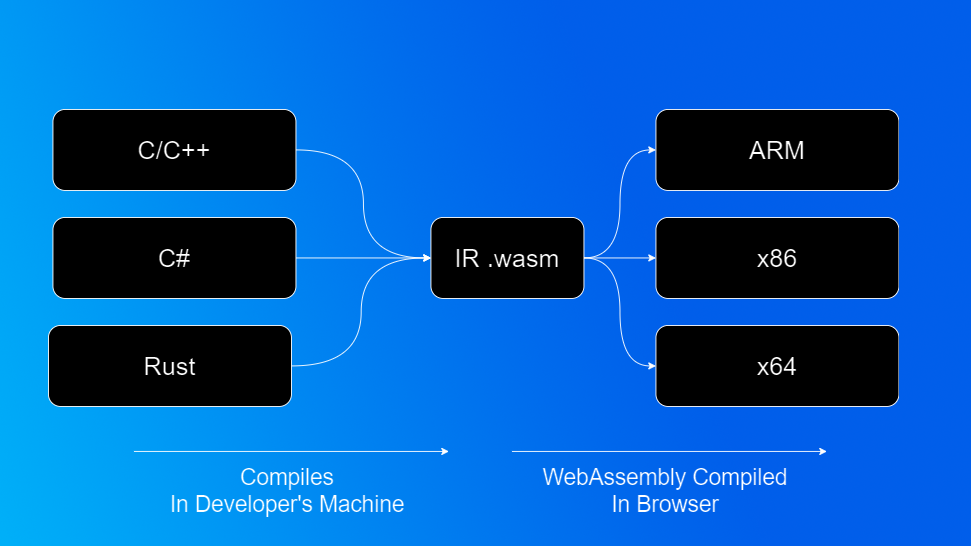
For example, when you write C++ code, you can use a tool called Emscripten. This tool acts as a full C/C++ compiler for WebAssembly. You can write standard C++ code or use existing code and compile it into a WebAssembly module with the ".wasm" format.
The compilation process resembles the earlier .NET scenario. When you compile your C++ code to WebAssembly, it generates an Intermediate Representation (IR), resulting in a ".wasm" file. When the browser downloads this file, it compiles it directly while fetching the WebAssembly module to the client, tailored to the computer architecture on which the browser is running, such as "x86" or "ARM."

This way, when the WASM module is downloaded to the browser and initialized, the code can be executed based on the module's instructions.
2) Is WebAssembly Secure?
In modern web applications, security is paramount. JavaScript is a powerful language, but web apps run within a sandbox environment that restricts certain tasks to protect user data and the user's machine. These restrictions include preventing access to and manipulation of the file system, unauthorized use of hardware components like the microphone and camera, and interactions with other websites or applications running on the operating system.
WebAssembly operates within the same security rules as JavaScript because it runs inside the JavaScript Virtual Machine (VM). Consequently, the same security restrictions are applied. This means that WebAssembly is subject to the same limitations as JavaScript, ensuring the safety and security of users' data and devices.
3) Is WebAssembly faster than JavaScript?
The simply short answer is yes, WebAssembly executes the language code natively which is much faster than JavaScript.
JavaScript is an intrepretted high-level language which means the browser has to understand and translate the JS code at runtime line by line to something that the machine understands. Due to this translation and interpretation, the JS code is not as fast as compiled languages. In addition to that it's hard for the runtime to cache some of the JS code executions, because JS is not a type-safe language if there is a variable called num with the value of 1 which is of type of int, the same variable can hold the value true later in the code.
Because of the browser app contstraints memory access limtations, and the security check like accessing the file system, the WASM module has to communite with JS for those concerns which downgrades the pure performance of compiled language just a bit and that's why you hear the sentence WebAssembly runs in a near-native performance
WebAssembly's performance advantages come from its binary format and close-to-the-metal execution capabilities. It provides a predictable and optimized runtime environment, making it suitable for computationally intensive tasks, such as games, simulations, and multimedia applications.
However, it's important to note that the actual performance gains can vary depending on the specific use case and the efficiency of the code. Careful optimization is still required to achieve the best results.
In conclusion, WebAssembly is a powerful technology that allows developers to run a wide range of programming languages in web browsers with security and performance benefits. It's a valuable addition to the modern web development toolkit, enabling new possibilities for web applications. The portign of existing apps to the web that are not written in JavaScript has never been easier, and the first to do that on a scale is Adobe with their Photoshop, recenlty Adobe used WebAssembly to port some of the Photoshop features to the web, thanks to WebAssembly.
Microsoft introduced Blazor in 2019 as the first official framework to build modern web applications using C# that run fully native in the browsers. So, if you want to kick off your journey with WebAssembly, Blazor is the key.
Thanks for reading






Comments