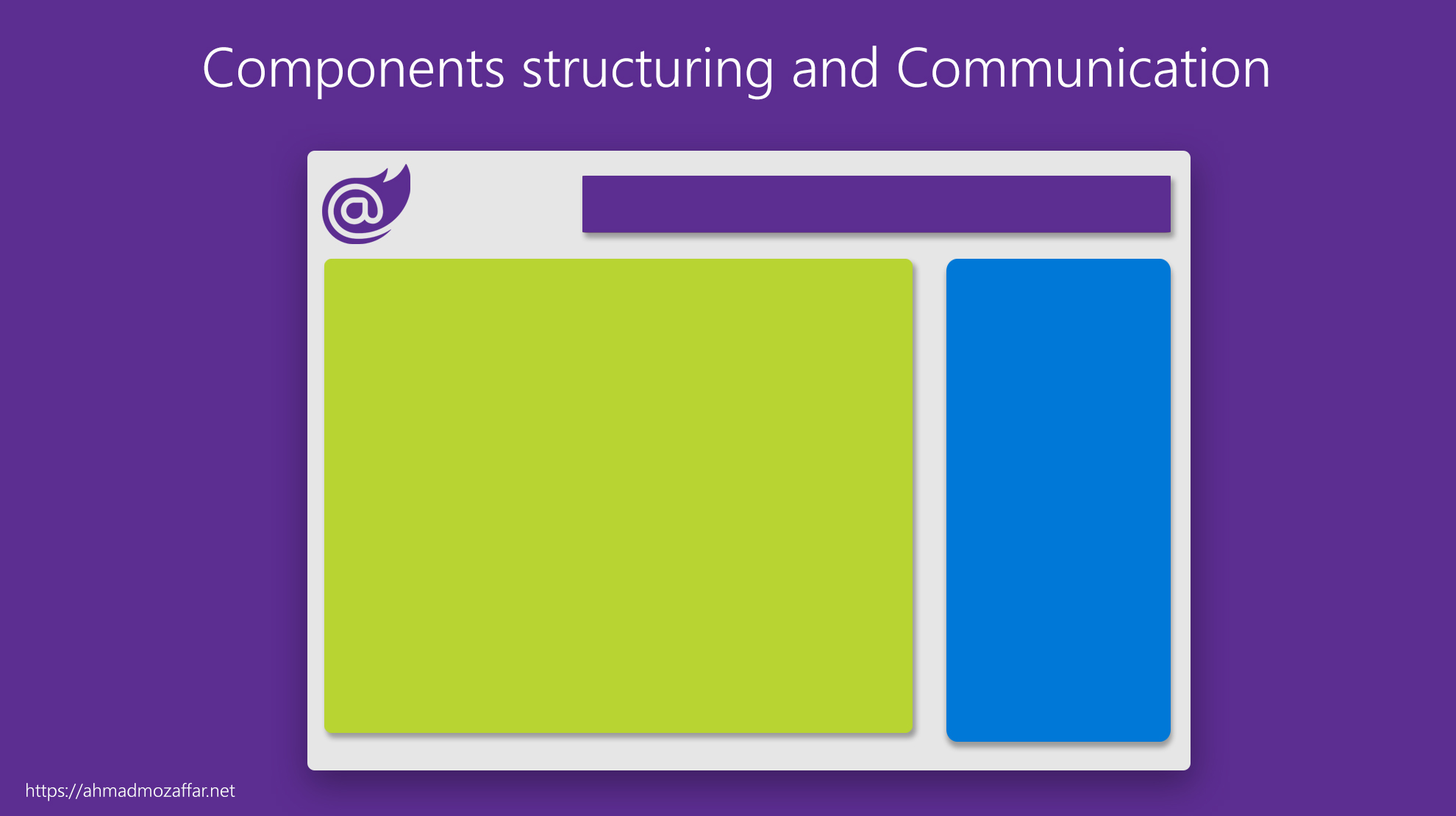
Components are the main unit of all the Single Page
Applications (SPA) either you are using ReactJS, Angular or Blazor your UI will
be consists of a number of components nested within each other and beside each
other, this architecture if very powerful and makes you as a developer
concentrate only on one single item at a time which leads to more productivity,
easy to maintain and clean code, and of course the reusability of those components
in the same project or across the projects.
In this lecture and blog, you will learn how you can handle those components in Blazor WebAssembly and learn how you have to think to implement these patterns in its best ways and how you can combine those tiny components to form a full rich UI that communicates and interact smoothly.
While you are developing your Blazor application you should take into consideration multiple aspects:
- You should know what components that are only specific to the project you are working on.
- What components that could be used across projects
- Every component should do its own job only for example you have a form for registration (You should have a calendar component as a separated one being called in this form, Alert message component and so on)
Full video URL: https://youtu.be/8rqivosRmnA






Comments