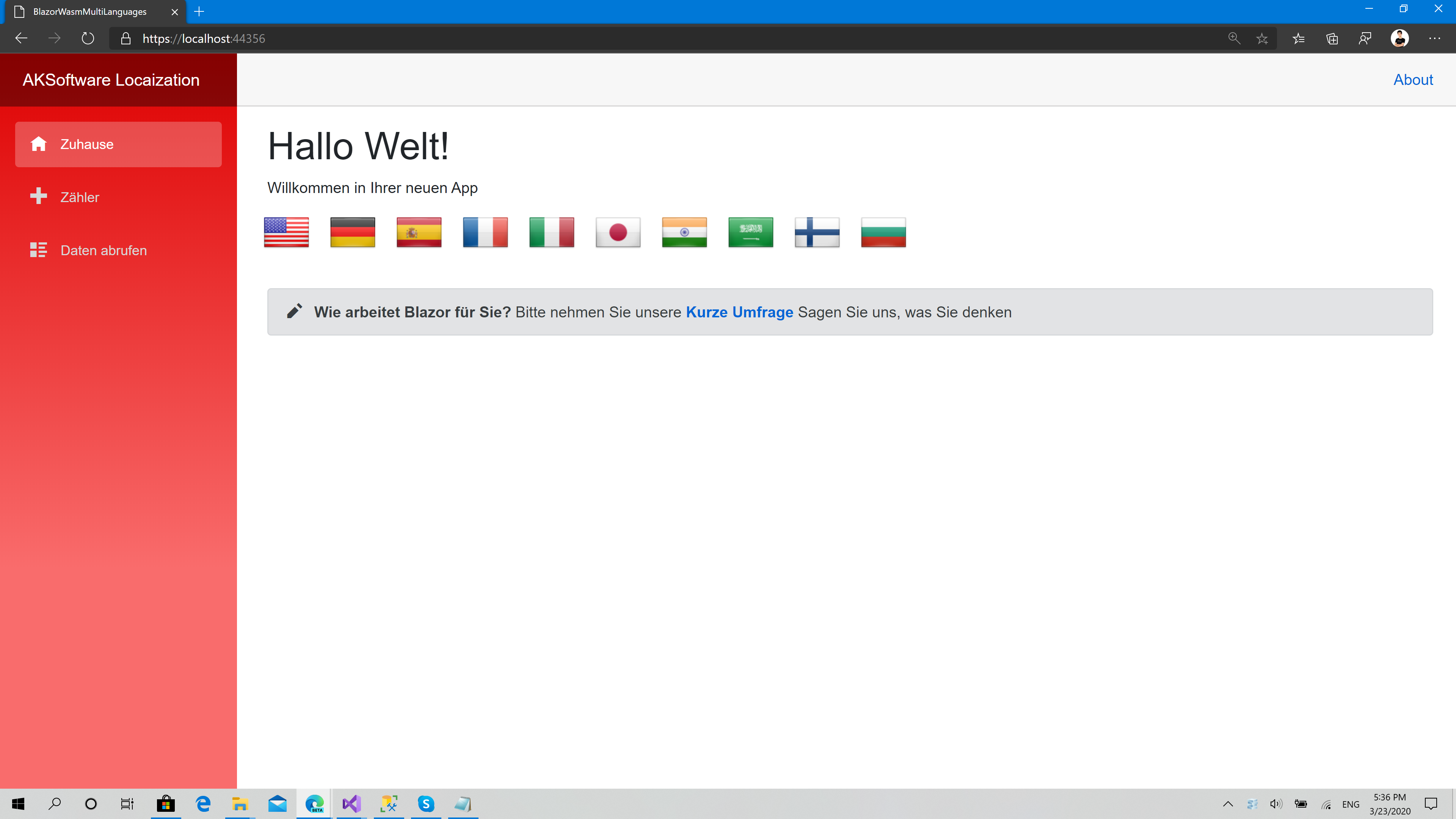
Localizing your .NET Core solutions
Multiply languages for the UI means targeting more audience and providing more satisfied user experience, but on the hand it hasn't ever an easy process to develop a UI that works for multiply languages especially when it comes to languages from right to left like Arabic and also the time that translating the content required.
Welcome to AKSoftware.Localization.Multilanguages
A new Nuget package associated with a web portal that helps you develop .NET solutions especially for Blazor WebAssembly very quickly without the headache of translating the content and structing the languages files. The online portal helps you translate all the content of your files into more than 69 language with just one click 'The service powered by Microsoft Azure Translating Service' https://akmultilanguages.azurewebsites.net
Check out the library on the following link: https://nuget.org/packages/aksoftware.localization.mutlilanguages.


How the plugin works?
AKSoftware.Localization.MutliLanguages doesn't use Resources files (.resx) that are based on XML in its structure because XML is very heavy and requires a lot of characters to define less data, while this library is based on YAML files which are basically a very simple and light files to put your data in and the following snippet is an example of a YAML file that defines a set of Key-Values for a language file that's recognized by the library
HelloWorld: Hello World!
ForgotPassword: Forgot your password?
It's also supports the hierarchy of the objects, for example if you want to put each set of keywords for a specific page in a specific object, that could be accomplished like this
Home:
Welcome: Welcome to my website
About: About me
Auth:
Login: Login
Register: Create a new account
ForgotPassword: Forgot your password?
In this case you can have a well structured language file that's humane readable more than XML or JSON files, and in addition to this, it's very light.
After creating the en-US.yml language file, you can upload it to the translating tool online available here https://akmultilanguages.azurewebsites.net/TranslateApplication
Then just click on the language you want to translate your app to, few seconds and your file will be downloaded. Then include these files in your project by following the steps here https://github.com/aksoftware98/multilanguages Or by checking the section of using AKSoftware.Localization.Mutlilanguages section below.
Why it's very suitable for Blazor WebAssembly projects?
Because of the simple structure of the YAML files even the big files are less size than XML and traditional resource files so they will consume no space will embedding those files in the dll of your project.
Using the package in your Blazor WebAssembly Projects:
- Make sure to install the Nuget package by calling the following command For Nuget Manager Console
Install-Package AKSoftware.Localization.MultiLanguages -Version 3.0.1
Or via the .NET Core CLI
dotnet add package AKSoftware.Localization.MultiLanguages --version 3.0.1
- Create a new folder in your project and call it Resources and within put all the languages files you got
- Select each language file and from the properties window, Set the Build Action property as Embedded resource
- In the program.cs import the following namespace
using AKSoftware.Localization.MultiLanguages;
- Register the languages container in the Dependency Container:
builder.Services.AddLanguageContainer(Assembly.GetExecutingAssembly());
The parameter you pass here is the assembly that contains the Resources folder which includes the language files
- The last is to inject the language container and start using it, in this example I'm injecting it in the Index.razor component
@inject ILanguageContainerService languageContainer
and within the component you can fetch the keywords just by using the Keys dictionary in the language container
<h1>@languageContainer.Keys["HelloWorld"]</h1>
And enjoy it
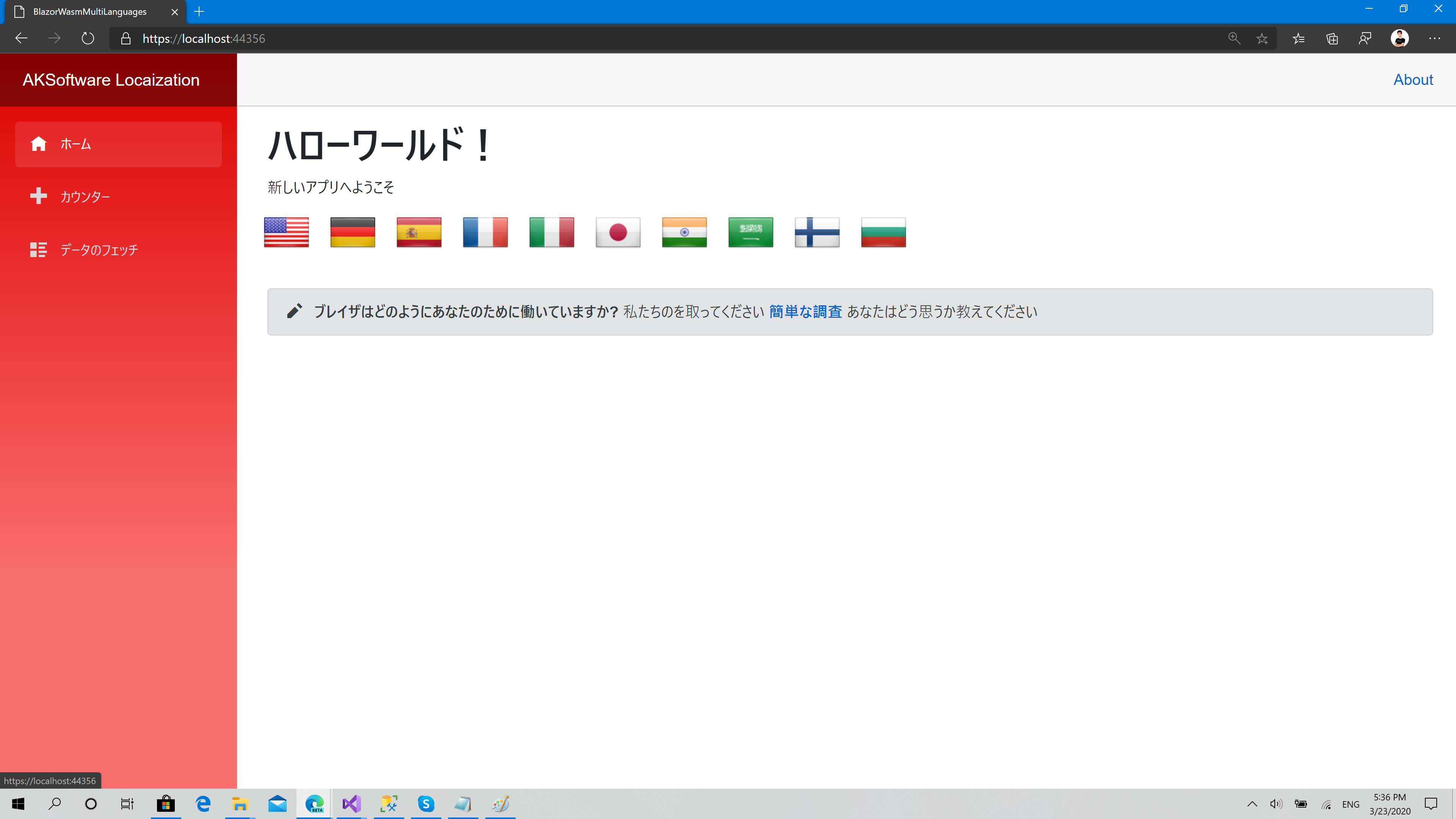
Changing the language of the container
It's super easy to change the language of the container at the runtime just call the SetLanguage function within the language container object injected in your components
languageContainer.SetLanguage(System.Globalization.CultureInfo.GetCultureInfo("fr-FR"))
Check the video tutorial on AK Academy
https://www.youtube.com/watch?v=Xz68c8GBYz4






Comments